Diseñar experiencias: seis herramientas para explorar en 2017

El diseño de las interfaces de los programas que empleamos en ordenadores, smartphones y tablets determinan nuestra experiencia del contenido que estamos consultando. En atención al papel cada vez más importante que ejerce este ámbito del diseño, cerramos el año echando un vistazo a algunas de las herramientas más interesantes para seguir trabajando en 2017. En esta selección, basada en las recomendaciones del diseñador Ji Hong Kim, examinamos diferentes programas que han generado especial interés entre los diseñadores en 2016. Algunos se han lanzado recientemente y tienen por tanto mucho camino por recorrer.


Sketch
Creada por un equipo de programadores y diseñadores de La Haya, con colaboradores de todo el mundo, Sketch se ha dado a conocer desde hace unos años y especialmente a partir de 2015, cuando fue votada mejor app del año en los Net Awards. Sketch se centra en el diseño de interfaces para dispositivos móviles (iOS y Android) y web empleando gráficos de vectores. Al centrar sus funciones específicamente en este tipo de trabajo, resulta más sencillo de usar que otros programas como Photoshop y también mucho más económico. El programa presenta un entorno de trabajo compuesto por una barra de herramientas, un navegador y un inspector. Con estos elementos, es posible crear diseños centrándose en la interfaz, puesto que sólo admite trabajar con pixels y las especificaciones propias de la pantalla (gamas de color y resolución). Por medio de los llamados «artboards» se pueden diseñar diferentes pantallas y posteriormente establecer vínculos entre ellas, además de previsualizar en tiempo real el diseño en el smartphone o tableta con una app creada a tal efecto. Sketch cuenta además con una serie de extensiones que permiten añadir nuevas funciones y herramientas, así como con una activa comunidad de usuarios.

Adobe Experience Design
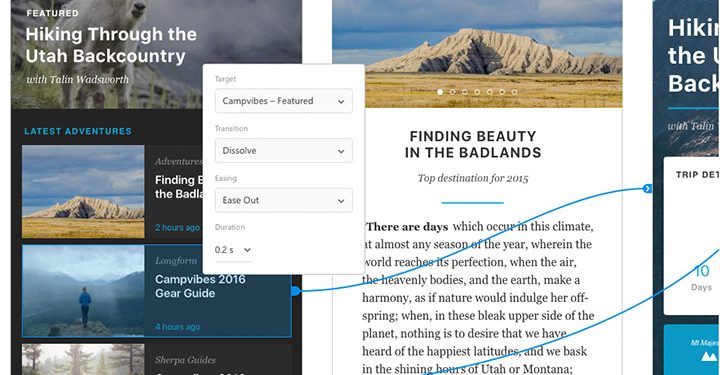
Tras un largo desarrollo, Adobe ha lanzado su plataforma de diseño de interfaces para sitios web y aplicaciones móviles en 2016, aún en fase beta. En directa competencia con Sketch, Adobe Experience Design CC permite crear rápidamente prototipos con enlaces, botones y acciones que facilitan crear un modelo para cualquier aplicación móvil o web. Una característica interesante de esta plataforma es que permite modificar el prototipo a medida que se está probando, de manera que se agiliza el trabajo y se pueden ver los resultados del diseño de forma inmediata. Las interfaces también se pueden previsualizar y ensayar en un smartphone o tableta por medio de una app para iOS y Android. Finalmente, el programa incluye una función para compartir dichas previsualizaciones con colaboradores y recibir sus comentarios e indicaciones. El software está disponible para Mac y Windows 10.

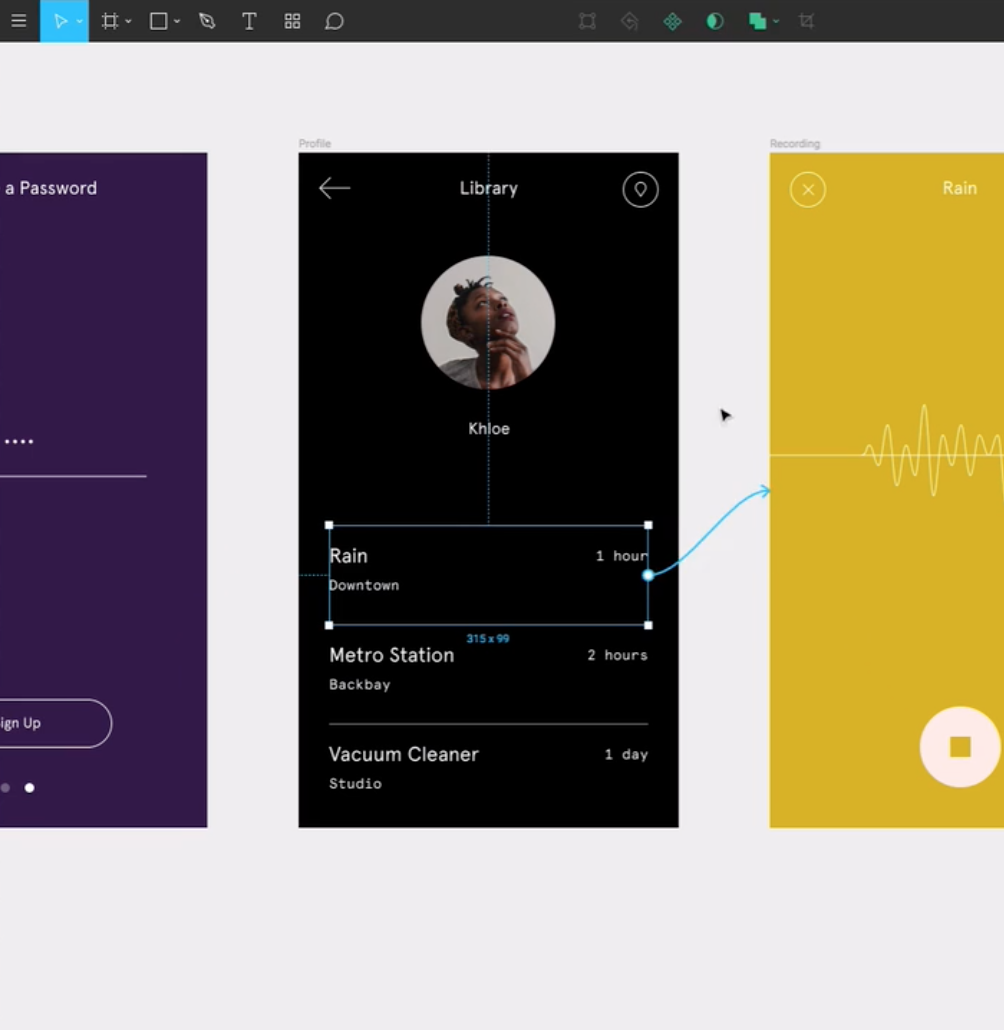
Figma
Figma ofrece herramientas de diseño de interfaces similares a las de Sketch, a las que añade como característica diferenciadora la posibilidad de trabajar en equipo con otros diseñadores en un mismo proyecto, viendo en tiempo real los cambios introducidos por los colaboradores. Figma no requiere instalar software, puesto que se basa en una plataforma online a la que se accede por medio de registro (hasta finales de 2016, Figma ha sido gratuito, pero en 2017 iniciará un plan de precios a fin de mantenerse por medio de suscripciones). En la mayoría de los casos, un diseñador trabaja individualmente, centrándose en una parte de un proyecto en el caso en que este sea realizado por un equipo. Los creadores de Figma tienen esto en cuenta y por ello permiten importar archivos de Sketch a su plataforma, a fin de continuar un trabajo iniciado individualmente a la siguiente fase, en la que interactúa con otros miembros de su equipo recibiendo comentarios y actualizaciones. Figma también cuenta con aplicaciones de escritorio para Mac y Windows, así como una app de previsualización de los diseños en tiempo real para iOS.
Zeplin
Zeplin permite a desarrolladores y diseñadores trabajar más fácilmente de manera colaborativa con Sketch, manteniendo un control sobre los elementos creados y su funcionamiento. Al igual que Figma, se basa en una plataforma online en la que los usuarios registrados comparten proyectos y se mantienen informados acerca del desarrollo de los mismos de forma similar a otras plataformas de trabajo colaborativo. La plataforma tiene diversos precios en función del número de proyectos activos, de manera que puede probarse de manera gratuita para desarrollar un proyecto, pero en la medida en que se convierte en un recurso necesario para desarrollar más proyectos, su precio se incrementa.

Stage y Gallery
La empresa Material Design ha dividido el trabajo de diseño de interfaces en dos aplicaciones diferentes y complementarias: Stage, para crear prototipos de interfaces, y Gallery, una herramienta de colaboración para diseñadores. Ambos programas se encuentran actualmente en fase beta y requieren solicitar una invitación para acceder al software, que al igual que otras aplicaciones se basa en una plataforma online.

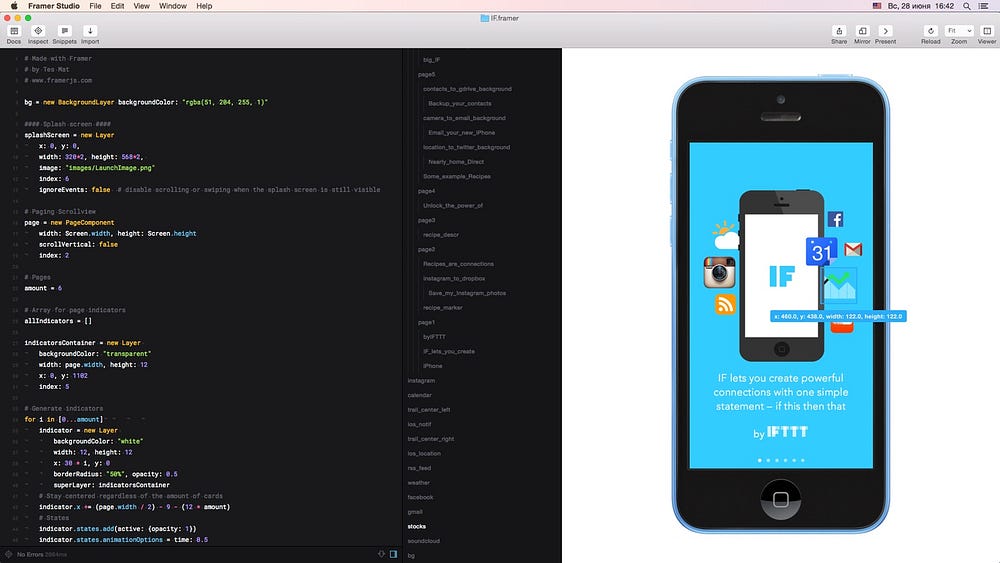
Framer
Framer se diferencia de otros programas de diseño de interfaces en que combina herramientas visuales con un código propio (Coffeescript) para crear proyectos. El espacio de trabajo se divide entre estos dos modos de trabajo, lo cual permite ver los resultados del código ejecutado directamente en el producto final. La necesidad de escribir código ha supuesto una dificultad para muchos diseñadores, por lo cual Framer ha introducido la función «Auto-código» para eliminar parcialmente la necesidad de escribir todo el código que da forma a la interfaz.