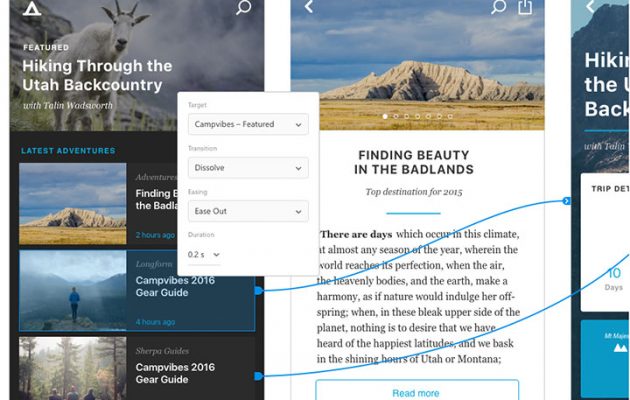
Diseñar experiencias: seis herramientas para explorar en 2017
El diseño de las interfaces de los programas que empleamos en ordenadores, smartphones y tablets determinan nuestra experiencia ...
Aprender de los diseñadores
Empezar una carrera en el mundo del diseño es una empresa bastante arriesgada e incierta, puesto que se ...
Interfaces cotidianas: Amazon Go
La reciente apertura de la primera tienda de comestibles con el sistema Amazon Go, que permite comprar sin ...
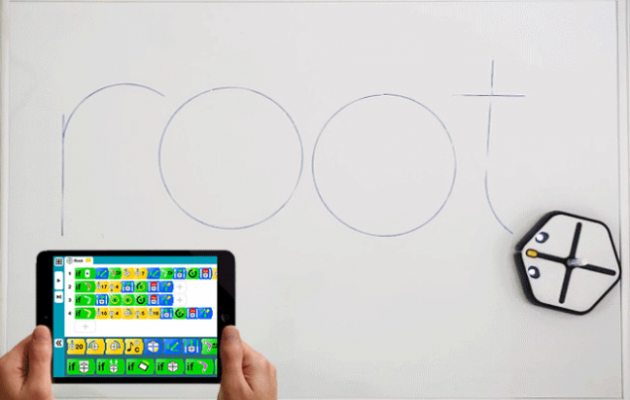
Root, un robot que enseña a programar
El pasado 30 de noviembre, la empresa Scansorial cerró con éxito una campaña de crowdfunding destinada a producir Root, un ...