Material Design, la UX en una cuadrícula


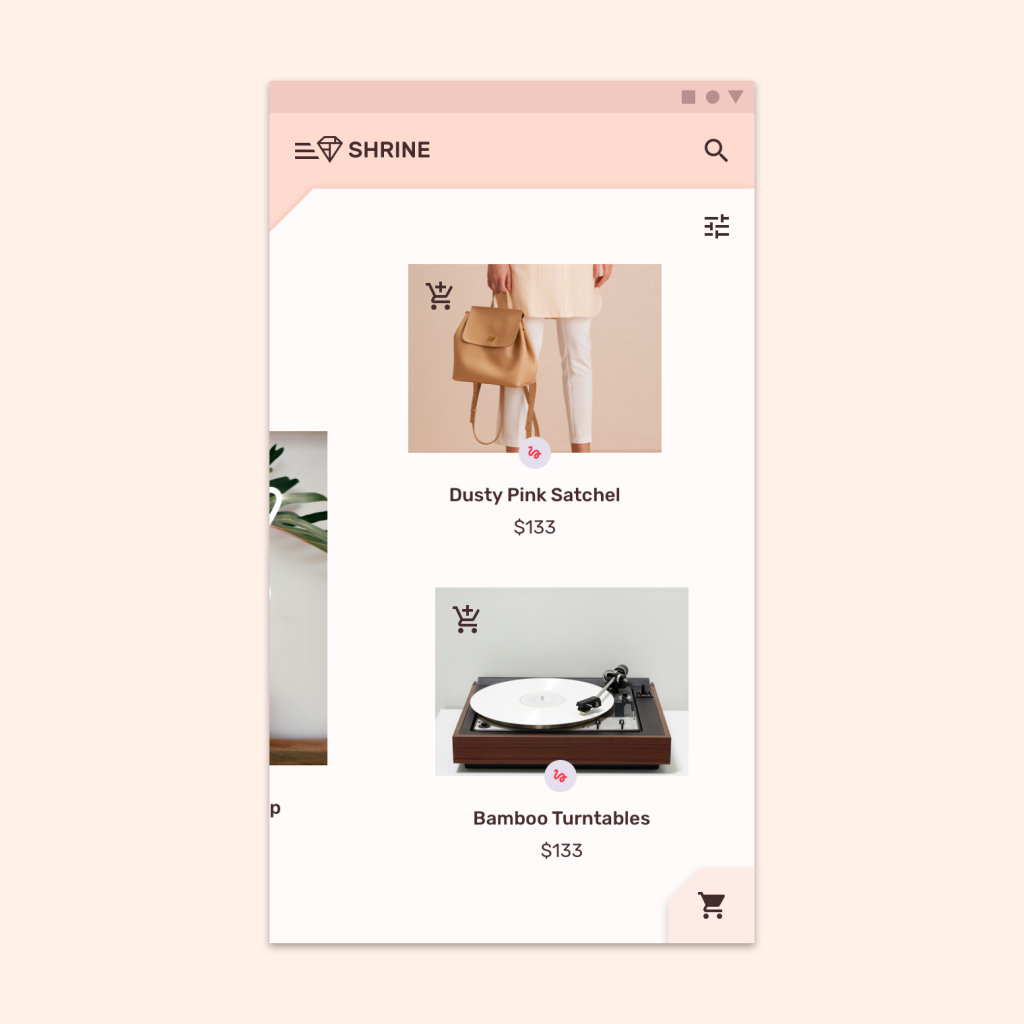
Material Design, el lenguaje visual desarrollado por Google, ha anunciado recientemente mejoras y novedades con las que busca consolidar su posición en el diseño de interfaces de usuario. Lanzado en 2014 como respuesta al giro hacia el diseño plano que caracterizaba a los sistemas operativos Windows 8 (2012) e iOS7 (2013), Material Design (MD en adelante) se define como “la síntesis de los principios clásicos del buen diseño y la innovación de la ciencia y la tecnología.” El concepto central de este lenguaje es la referencia al papel, lo cual conduce a basar la interfaz en superficies planas que proyectan una discreta sombra para diferenciarse en varios niveles y juegan con los bordes para crear composiciones basadas en una retícula que divide el espacio de la pantalla y determina diversas jerarquías. MD se basa en una serie de reglas estrictas que determinan, por ejemplo, que dos elementos no pueden estar superpuestos, todos los elementos deben ser opacos y no pueden doblarse o arrugarse (lo cual sí puede hacerse con el papel). En conjunto, es un lenguaje visual basado en formas sencillas que limita los efectos que se pueden aplicar y se opone claramente al esqueumorfismo que ha caracterizado a las interfaces de usuario desde sus inicios, cuando la metáfora del escritorio llevó progresivamente a imitar objetos y texturas reales, algo que se vio acrecentado a medida que mejoraba la calidad de los gráficos y la capacidad de los ordenadores para procesarlos.
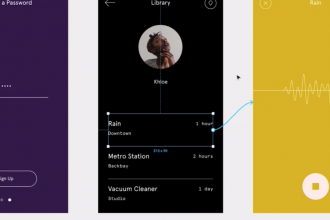
Los botones con volumen, las texturas de acero y otros efectos que intentaban dar una dimensión física a los elementos de la interfaz son eliminados en favor de un lenguaje visual basado en la simplicidad y las formas planas, si bien las sombras proyectadas traicionan hasta cierto punto esta pureza e introducen cierto trampantojo, por más sutil que sea. Al volver a un entorno bidimensional, los creadores de MD se han inspirado en el diseño editorial, partiendo de la cuadrícula, la tipografía y aspectos como el uso del espacio, la escala y el color. En este sentido, parece basarse en el famoso “canon” de Massimo Vignelli, quien da una importancia central a la cuadrícula al considerar que el diseño es “organización de la información” y considera que es posible hacer cualquier proyecto con unos pocos tipos de letra, jugando con los espacios, el peso y la alineación. A los principios de Vignelli se añade lógicamente el movimiento, puesto que la pantalla de un smartphone no es una página de diario sino un entorno dinámico cuyos contenidos navegamos constantemente con rápidos gestos de los dedos. En MD, el movimiento es fundamental puesto que da continuidad a los diferentes espacios por los que se desplaza el usuario, facilita un feedback visual intuitivo y permite que cada nuevo elemento reordene la estructura principal, llamando la atención sobre su presencia y determinando una nueva organización o jerarquía. Las interfaces creadas con MD también mantienen una consistencia visual que se experimenta de la misma manera en diferentes plataformas, ya sean los sistemas operativos Android, iOS o un sitio web.
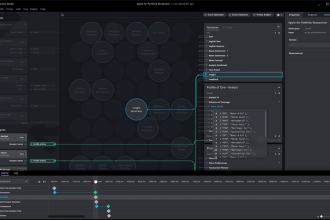
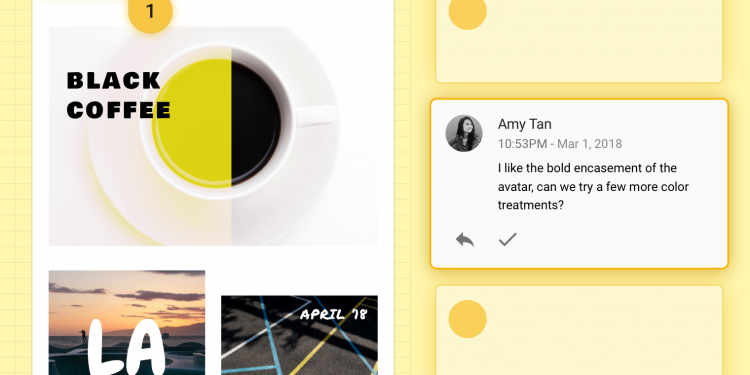
Siguiendo con los mismos principios de su lenguaje visual, mantenidos desde 2014, Google añade ahora nuevas herramientas que hacen más sencillo adaptar MD a todo tipo de diseños y realizar cambios que afecten de manera automática a todo el tema desarrollado para la interfaz. La herramienta que lo hace posible se denomina Material Theming y se basa en asignar valores específicos a todos los elementos que se pueden personalizar, de manera que se crea un “tema” que se aplica a todo el producto, de manera similar a cómo los “temas” de WordPress sirven para determinar el aspecto de todas las secciones y contenidos de un sitio web y permiten realizar cambios que se aplican automáticamente a todas las páginas. El Editor permite empezar con un tema base e ir aplicando cambios a fin de personalizar los colores, los tipos de letra o la forma de los botones y otros elementos. A estas herramientas se suma Material Design Gallery, pensada para compartir los diseños con colaboradores, hacer comentarios y trabajar en prototipos, en la línea de lo que ya hacen de forma muy eficiente plataformas como Figma. Estas nuevas funciones se ampliarán, según afirma el equipo de Material Design, con otras herramientas que se lanzarán durante este año.
Google claramente quiere ampliar su base de usuarios y hacer de MD el estándar en el diseño de interfaces de usuario, apoyándose en su aparente conexión con “los principios clásicos del buen diseño.” Por ello, en su nueva web dedica mucho espacio a ofrecer todo tipo de guías y “estudios” sobre Material Design, destinados tanto a los neófitos como a los expertos. Con todo, algunos diseñadores no se muestran convencidos con el hecho de que MD se base en una poco explicada relación con “el papel y la tinta,” como si se tratase de algo natural transferir los principios del dibujo o el diseño editorial a la pantalla de un smartphone. También se critica el uso de las sombras, que crean efectos de profundidad y a veces pueden resultar confusas al no aplicarse dentro de una lógica espacial sino con la finalidad de destacar unos elementos por encima de otros. Finalmente, se ha criticado también el uso de transiciones y efectos demasiado llamativos, con la finalidad de llamar la atención dentro de la monótona estructura de la plantilla.
Y es que el diseño plano no deja de plantear ciertos problemas. El diseñador Sacha Greif afirmaba en un texto escrito en 2013 que este tipo de diseño corría el riesgo de convertirse en una tendencia y que muchos diseñadores podrían sumarse a ella sin pensar realmente qué tipo de diseño querían hacer. Uno de los problemas de llevar el minimalismo al extremo es que puede dificultar la usabilidad de la interfaz, puesto que puede llevar al usuario a dudar acerca de dónde tiene que hacer clic, qué elemento puede ser desplazado y sobre todo qué puede ocurrir al hacerlo. Por ello, recordaba que “un estilo visual no es nada más que un medio para un fin.” Un año más tarde, al ser consultado acerca de Material Design en el momento de su lanzamiento, comentó:
“¿Tal vez esta sea la manera en que Google llene el vacío que ha dejado la caída de los diseños esqueumórficos? En cualquier caso, sólo podemos esperar que añada un poco de calidez y humanidad al diseño digital y salvarnos de un mundo en el que todas las apps parecen la misma.”
Cuatro años más tarde, y a medida que Material Design incrementa su popularidad y su base de usuarios, cabe preguntarse si su lenguaje visual y el dominio de la plantilla base no llevará nuevamente a un mundo en el que todas las apps parezcan la misma.