Fundamentos del diseño de interacción
El término “diseño de interacción” (interaction design) se remonta a los años 80, cuando es empleado por Bill Moggridge ...
Little Sun: un objeto de arte y diseño
En 2012, el artista Olafur Eliasson y el ingeniero Frederik Ottesen iniciaron el proyecto Little Sun, una ...
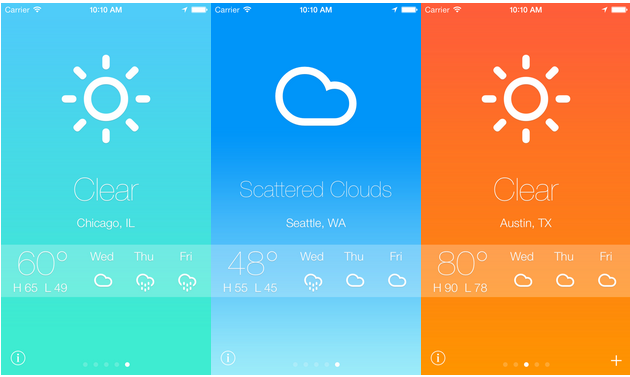
Tendencias de diseño en 2017
A principios de año se empiezan a definir las tendencias que marcarán el diseño durante los próximos meses, ...
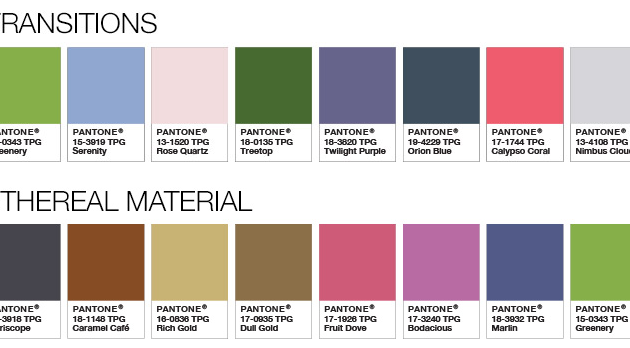
Greenery, Color Pantone del Año 2017
La conocida empresa Pantone, cuya gama de colores es ya un estándar en la aplicación de color en ...